- Introduction
-
1.
Getting Started
- 1.1. Multi-Model Database
- 1.2. Installation
- 1.3. Run the server
- 1.4. Run the console
- 1.5. Classes
- 1.6. Clusters
- 1.7. Record ID
- 1.8. SQL
- 1.9. Relationships
- 1.10. Working with Graphs
- 1.11. Using Schema with Graphs
- 1.12. Setup a Distributed Database
- 1.13. Working with Distributed Graphs
- 1.14. Java API
- 1.15. More on Tutorials
- 2. Basic Concepts
- 3. Fetching Strategies
- 4. Indexes
- 5. Security
- 6. Caching
- 7. Functions
- 8. Transaction
- 9. Hook - Triggers
-
10.
API
- 10.1. Graph or Document API?
-
10.2.
SQL
- 10.2.1. Filtering
- 10.2.2. Functions
- 10.2.3. Methods
- 10.2.4. Batch
- 10.2.5. Pagination
- 10.2.6. Sequences and auto increment
-
10.2.7.
Commands
- 10.2.7.1. Select
- 10.2.7.2. Insert
- 10.2.7.3. Update
- 10.2.7.4. Delete
- 10.2.7.5. Alter Class
- 10.2.7.6. Alter Cluster
- 10.2.7.7. Alter Database
- 10.2.7.8. Alter Property
- 10.2.7.9. Create Class
- 10.2.7.10. Create Cluster
- 10.2.7.11. Create Edge
- 10.2.7.12. Create Function
- 10.2.7.13. Create Index
- 10.2.7.14. Create Link
- 10.2.7.15. Create Property
- 10.2.7.16. Create Vertex
- 10.2.7.17. Move Vertex
- 10.2.7.18. Delete Edge
- 10.2.7.19. Delete Vertex
- 10.2.7.20. Drop Class
- 10.2.7.21. Drop Cluster
- 10.2.7.22. Drop Index
- 10.2.7.23. Drop Property
- 10.2.7.24. Explain
- 10.2.7.25. Find References
- 10.2.7.26. Grant
- 10.2.7.27. Rebuild Index
- 10.2.7.28. Revoke
- 10.2.7.29. Traverse
- 10.2.7.30. Truncate Class
- 10.2.7.31. Truncate Cluster
- 10.2.7.32. Trucate Record
- 10.3. Java API
- 10.4. Gremlin API
- 10.5. Javascript
- 10.6. Scala API
- 10.7. HTTP API
- 10.8. Binary Protocol
- 11. Use Cases
- 12. Server
- 13. Studio
-
14.
Console
- 14.1. Backup
- 14.2. Begin
- 14.3. Browse Class
- 14.4. Browse Cluster
- 14.5. Classes
- 14.6. Clusters
- 14.7. Commit
- 14.8. Config
- 14.9. Config Get
- 14.10. Config Set
- 14.11. Connect
- 14.12. Create Cluster
- 14.13. Create Database
- 14.14. Create Index
- 14.15. Create Link
- 14.16. Create Property
- 14.17. Declare Intent
- 14.18. Delete
- 14.19. Dictionary Get
- 14.20. Dictionary Keys
- 14.21. Dictionary Put
- 14.22. Dictionary Remove
- 14.23. Disconnect
- 14.24. Display Record
- 14.25. Drop Cluster
- 14.26. Drop Database
- 14.27. Export
- 14.28. Export Record
- 14.29. Freeze DB
- 14.30. Get
- 14.31. Grant
- 14.32. Import
- 14.33. Info
- 14.34. Info Class
- 14.35. Insert
- 14.36. Load Record
- 14.37. Profiler
- 14.38. Properties
- 14.39. Release DB
- 14.40. Reload Record
- 14.41. Restore
- 14.42. Revoke
- 14.43. Rollback
- 14.44. Set
- 15. Operations
- 16. Enterprise Edition
- 17. Troubleshooting
- 18. Available Plugins
- 19. Upgrade
- 20. Internals
- 21. Contribute to OrientDB
- 22. Get in touch
- Published using GitBook
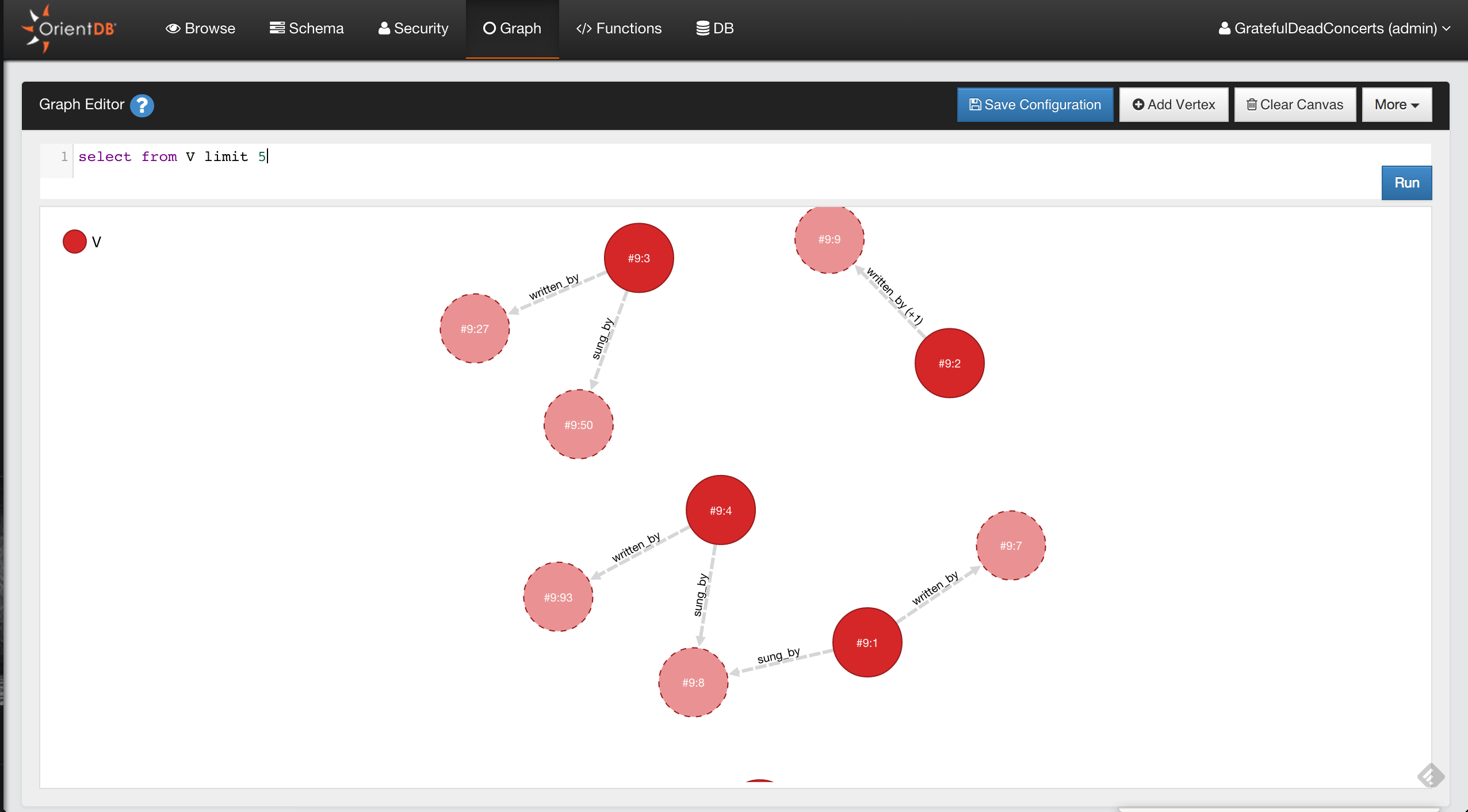
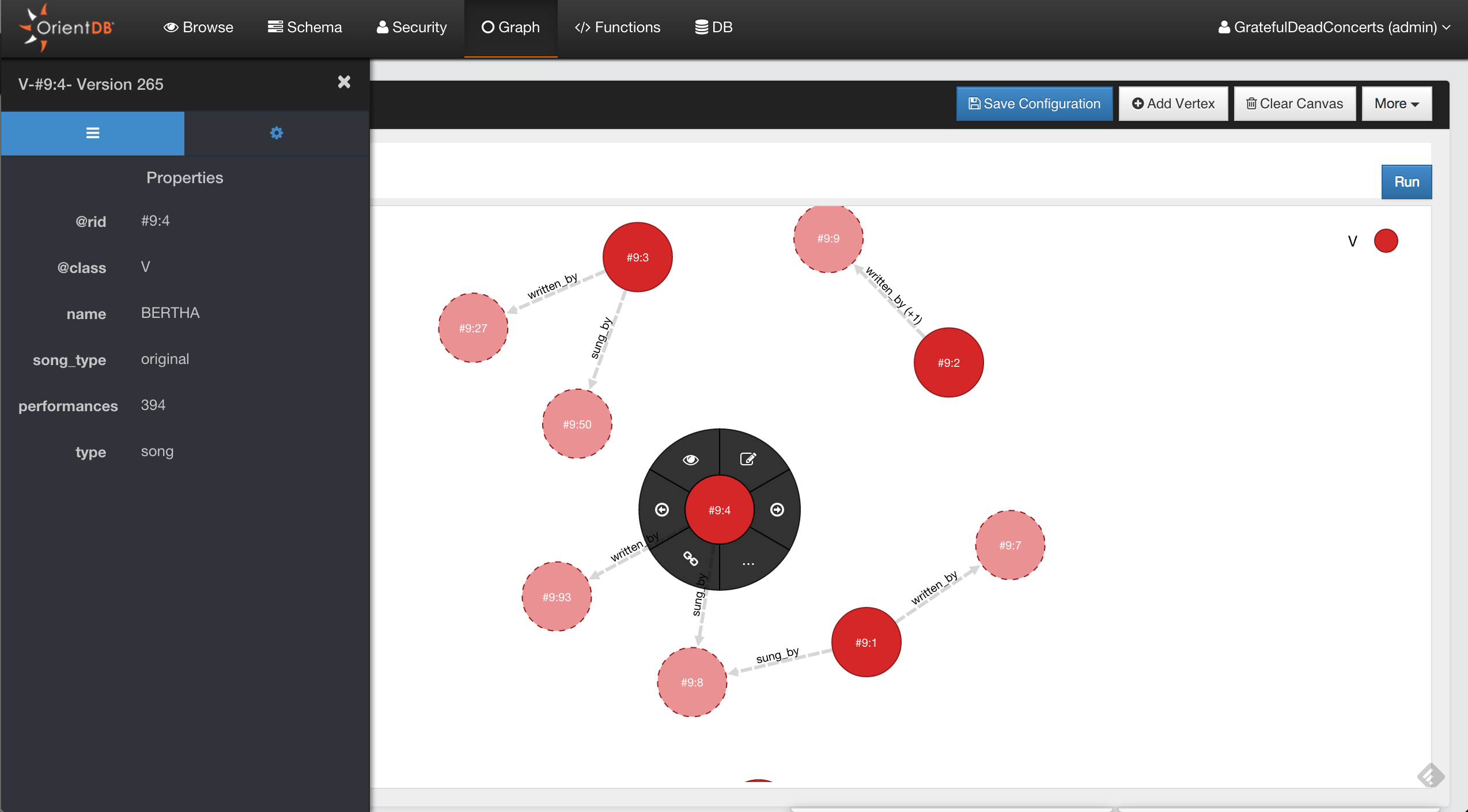
Graph Editor
Since Studio 2.0 we have a new brand graph editor. Not only you can visualize your data in a graph way but you can also interact with the graph and modify it.
To populate the graph area just type a query in the query editor or use the functionality Send To Graph from the Browse UI

Supported operations in the Graph Editor are:
- Add Vertices
- Save the Graph Rendering Configuration
- Clear the Graph Rendering Canvas
- Delete Vertices
- Remove Vertices from Canvas
- Edit Vertices
- Inspect Vertices
- Change the Rendering Configuration of Vertices
- Navigating Relationships
- Create Edges between Vertices
- Delete Edges between Vertices
- Inspect Edges
- Edit Edges
Add Vertices
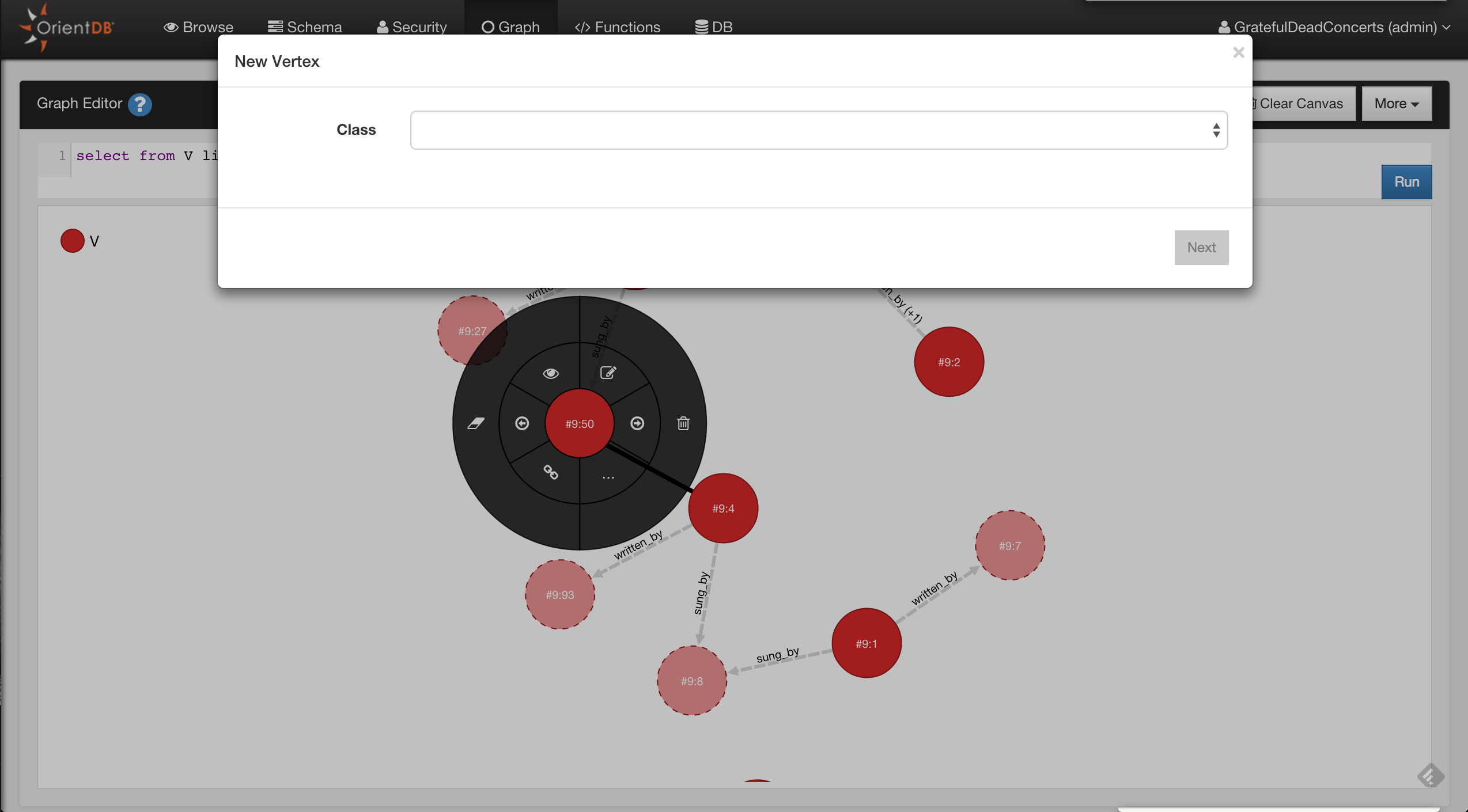
To add a new Vertex in your Graph Database and in the Graph Canvas area you have to press the button Add Vertex. This operation is done in two steps.
The first step you have to choose the class for the new Vertex and then click Next

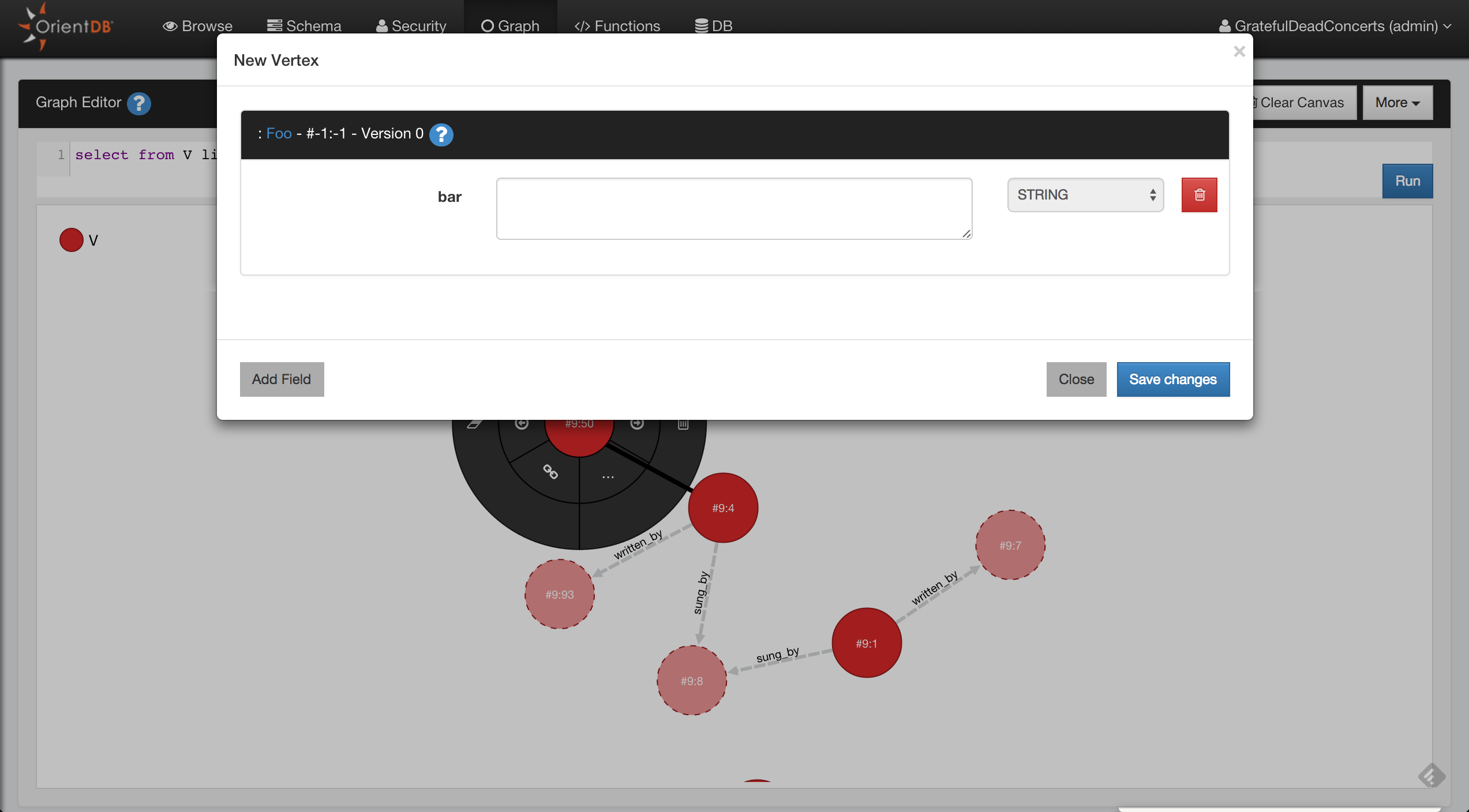
In the second step you have to insert the fields values of the new vertex, you can also add custom fields as OrientDB supports Schema-Less mode. To make the new vertex persistent click to Save changes and the vertex will be saved into the database and added to the canvas area

Delete Vertices
Open the circular menu by clicking on the Vertex that you want to delete, open the sub-menu by passing hover the mouse to the menu entry more (...) and then click the trash icon.
Remove Vertices from Canvas
Open the circular menu , open the sub-menu by passing hover the mouse to the menu entry more (...) and then click the eraser icon.
Edit Vertices
Open the circular menu and then click to the edit icon, Studio will open a popup where you can edit the vertex properties.
Inspect Vertices
If you want to take a quick look to the Vertex property, click to the eye icon.

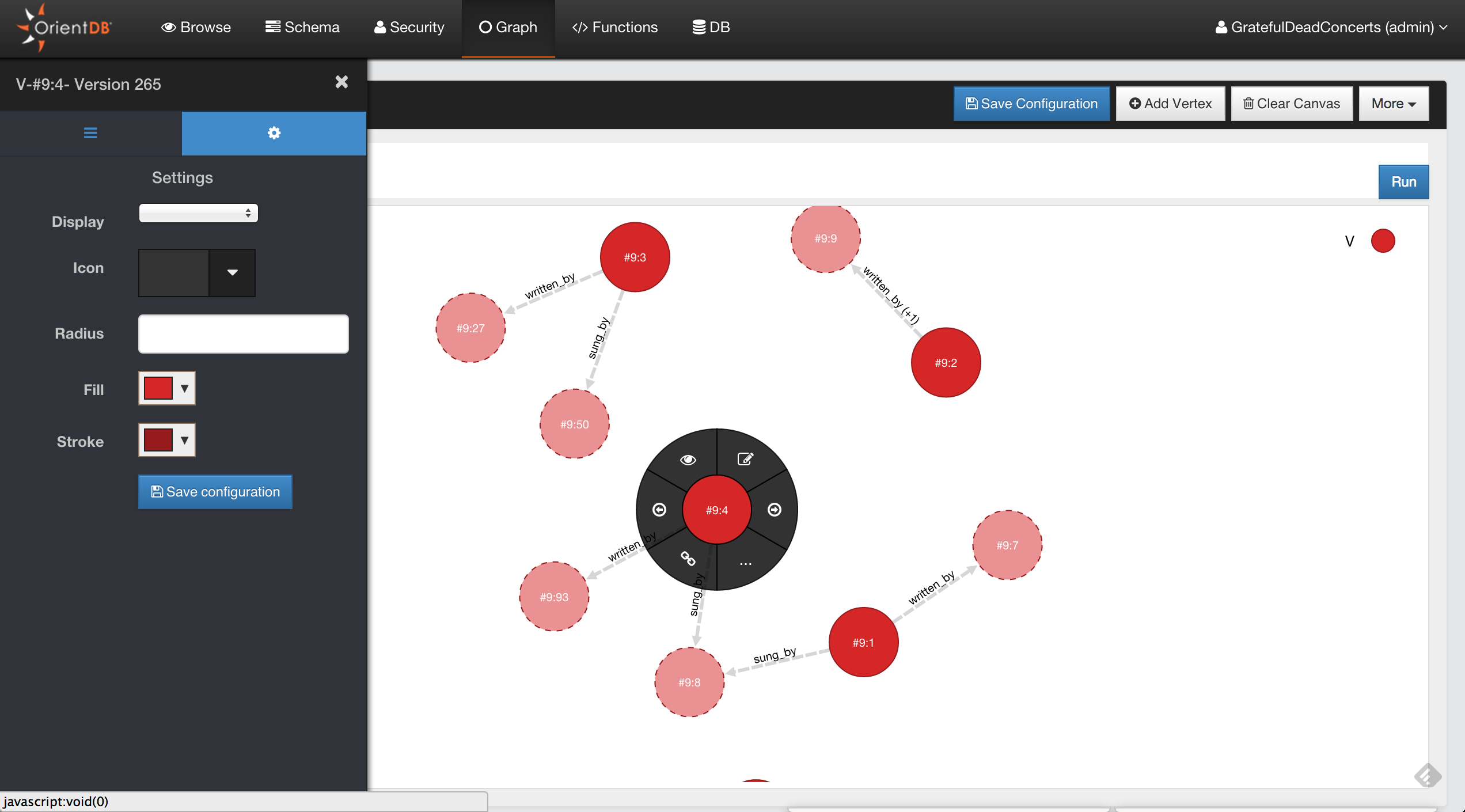
Change the Rendering Configuration of Vertices